Concept
Let us begin with a simple definition. What is a book?
Book is a collection of nicely formatted pages.
Where the collection is essentially a stack of pages and not a list.
Basic HTML:
There isn't a <page> tag in HTML standard so we'll consider iframe as the nearest equivalent single unit of a page. Since book is a collection of multiple pages, the following HTML describes the basic structure of a book well:
{ % highlight html %}
… …
{% endhighlight %}
Note, we don't use <ul><li></li>… </ul> as a corollary because book isn't a list.
Since <page> is an iframe it has the same [HTML substructure](site.baseurl link _pages->structure.markdown %) as of any other webpage on the Internet—as in, it follows from the same HTML tenet that makes up the entire web. Except in this case the existence of a <page> is tied to the <book> container instead of a website. Also, since there isn't a <book> tag in HTML vocabulary either (like there is a video tag for videos say), we use a div#book to encapsulate pages on an ordered stack.
The order is important here, in that it represents the reading direction and the flow of a story on longscroll that has been cut-up and paginated this way for deeper [accessibility]( site.baseurl post_url 2018-01-01-accessibility %). The definitions above is quite close to a real book on production server.
Observe that there are 2N number of <page>s (or iframes) inside a book and that this could not be an odd number. Here's why:

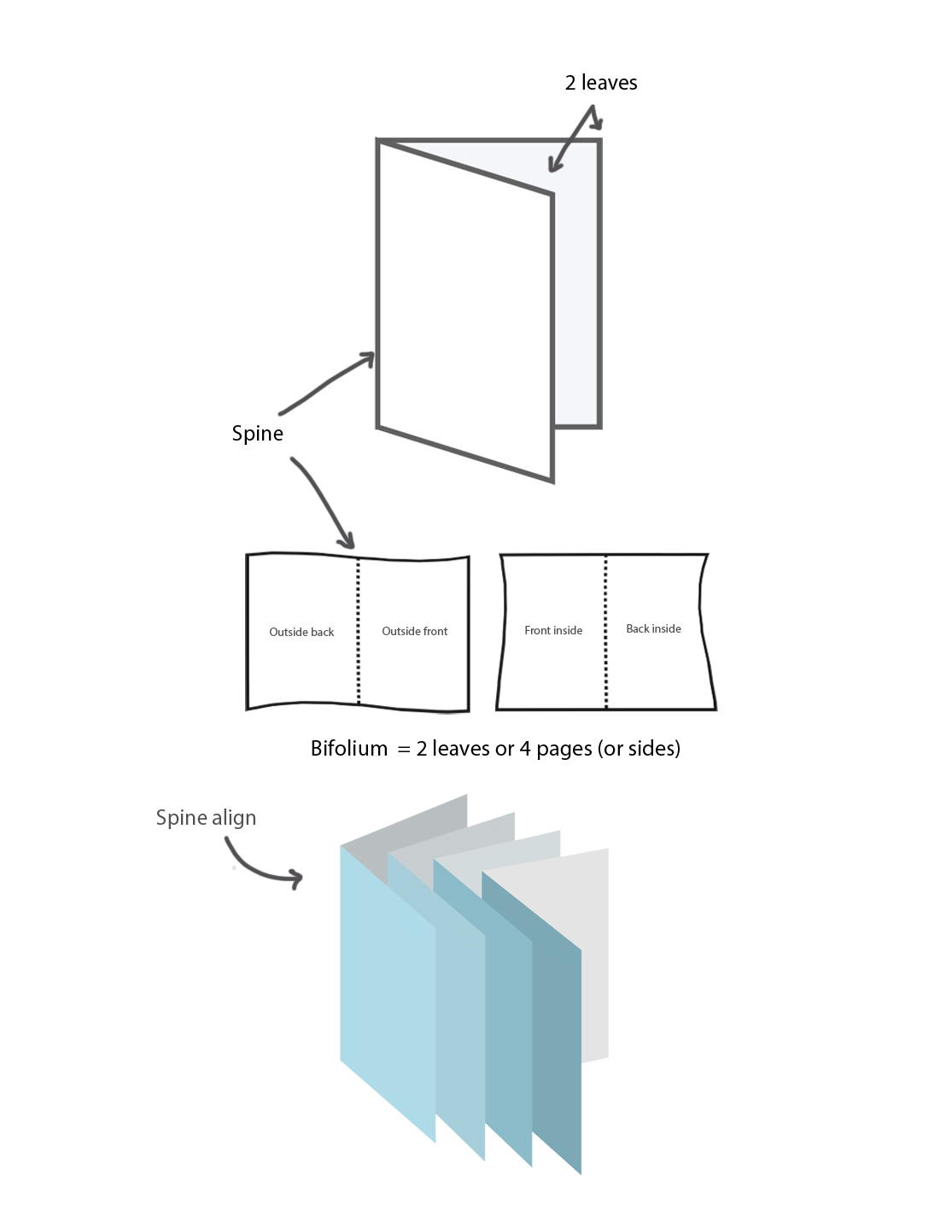
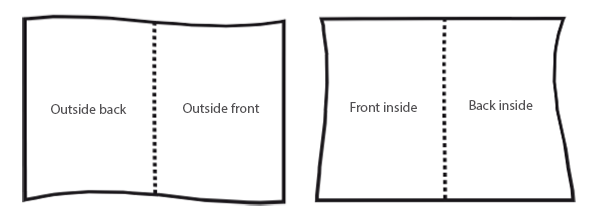
A Superbook utilizes what is called a bifolium design, which introduces the concept of a front and a backface of a leaf (which is similar in concept to backface-visibility of elements in CSS). Since a leaf has two sides (faces), a book with 15 (N) leafs will have 30 (2N) pages on it.

Interestingly, as seen above, a Superbook is ultimately a website as opposed to a downloadable file (artifact), which is the usual model of delivering e-books today. Only here the arrangement of webpages is on a stack and the transitory behavior is that of a real book. Oftentimes developers assume that page turning and top→down stacking is mimicking a physical book too closely (and therefore, superfluous to the nature of web) but that is not an accurate view. Not anymore than mimicking a physical scroll that is assumed native to the web. Some these concerns are discussed at length over here.
Superbook
The Superbook container is made up of HTML structure as shown above where each <page> is a sandboxed static virgin iframe that renders a clean sourcedoc i.e. content like a typical webpage. The book itself sits on a singular url (called the stem_url or spine_url) and renders in either dual or single mode depending on landscape or portrait situation. The functions of a Superbook are similar to a typical Single Page Application or SPA, where the SPA is made offline-first using a serviceworker to make way for offline reading.
Note the parent window i.e. the stem_url on which the book is loaded doesn't contain any content of itself. This url is sometimes also referred to as the spine_url or root_url because it holds the entire book (longform) in a paginated format that is accessible via page numbers appended to the end of the url like so:
https://bubblin.io/book/[stem_url string]/[page_no]
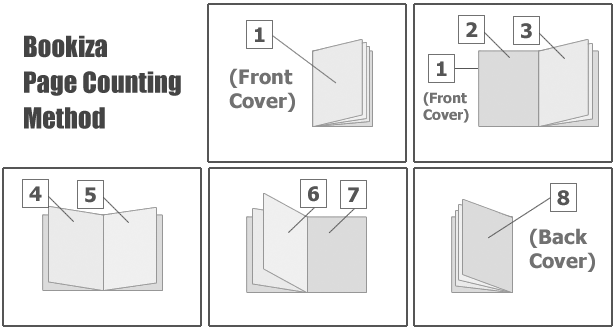
Counting pages
Counting pages on a Superbook is kept very simple. The pages are counted from the cover page up until the very end i.e. back of the book. Page numbers are displayed on URL bar at the end of the book_url (or root_url or the spine_url) by default. Here's how it works:

It is highly recommended to turn page_numbering on on all textbooks. Enabling has_page_numbers: true on Superbooks helps the reader to not only see page numbers on the url, but also on the book itself. This tells them where they are on the book. Note that this is also the only way for this information to be relayed on mobile phones (the url bar in portrait mode is too short). Read more about [accessibility](site.baseurl post_url 2018-01-01-accessibility %) guidelines for Superbooks.